-
[TypeScript] 기초1FE 2023. 7. 26. 21:43
TypeScript
TypeScript 사용하는 이유 : JavaScript 코드 양이 폭발적으로 늘어나고 상호작용이 증가하여 한계가 나타났음. 타입의 명시성이 부족
➡️ 정적타입 검사 기능을 제공, 코드 가독성과 유지 보수성 높여줌 (에러 최소화하며 코드 작성시간 단축)
interface User { id: number; name: string; } function greetingUser(user: User) { console.log(`Hello, ${user.name}!`) } const parkUser = { id: 1, name: "박해커" }; greetingUser(parkUser);User의 정보를 쉽게 파악할 수 있고, greetingUser 함수에도 매개변수로 User 타입으로 어떤 인자를 받고 있는지 알 수 있음
TypeScript 타입
Boolean(불리언) 타입
➡️ 가장 기본적인 데이터 타입. JS와 마찬가지로 참(true), 거짓(false)으로 나타냄
Number(숫자) 타입
➡️ JS와 마찬가지로 정수와 실수 구분 없이 Number 타입 하나로 표기 (bigint 지원)
Strin(문자열) 타입
➡️ JS처럼 큰타옴표(")나 작은따옴표(')를 사용해서 문자열 데이터를 표현. 백틱(`)을 사용해 템플릿 리터럴을 사용하면 여러 줄에 걸쳐 문자열을 작성할 수 있음
let firstName: string = "coding"; let lastName: string = 'kim'; let longString: string = `Kimcoding is a developer. He is 20 years old.`Array(배열) 타입
➡️ JS처럼 값들을 배열로 다룰 수 있게함. 두 가지 방법으로 배열 타입 선언
- 배열의 요소들을 나타내는 타입 뒤에 배열을 나타내는 [] 사용
- 제네릭 배열 타입 사용 (<> 안에 하나의 인자만 들어갈 수 있음)
//첫 번째 방법 let items: string[] = ["apple", "banana", "grape"]; //두 번째 방법 let numberList: Array<number> = [4, 7, 100];Tuple(튜플) 사용
➡️ 요소의 타입과 개수가 고정된 배열 표현
let user: [string, number, boolean] = ["kimcoding", 20, true];console.log(user[2].toString());모든 요소가 같을 필요는 없지만 배열마다 index 타입이 정해져있음. user[2]는 boolean 타입이라 에러가 발생함
튜플은 여러 개의 값을 가진 배열을 나타네는데 사용. (타입 에러를 방지하기 위함)
Object(객체) 타입
➡️ JS와 마찬가지로 원시 타입이 아닌 타입을 나타냄. 객체 타입은 프로퍼티를 가지는 JS 값을 말하고 typeof 연산자를 사용하면 "object"를 반환하는 모든 타입을 의미
(JS 원시타입 : number, string, boolean, undefined, null, symbol)
let user: {name: string, age: number} = { name: "kimcoding", age: 20 }객체의 프로퍼티 타입을 각기 명시해주는 것이 좋음 (key-value 구체적인 타입도 지정 가능)
Any 타입
➡️ 알지 못하는 타입을 표현할 때 타입 검사를 하지 않고자 any 타입을 사용할 수 있음
let obj: object = {}; //에러가 납니다. obj = "hello"; let maybe: any = 4; //정상적으로 동작합니다. maybe = true;any 타입을 사용하면 변수에 값을 재할당할 경우에 타입에 구애받지 않고 재할당 할 수 있음
엄격한 검사를 하지 않아서 에러가 나지 않고 실제 할당된 값이 가지지 않는 메서드나 프로퍼티이기 때문에 반환되는 값은 undefined.
let maybe: any = 4; //undefined로 출력됩니다. console.log(maybe.length);또는 any 타입의 일부만 알 경우 여러 타입 섞인 배열을 받고자 할 때 유용
let list: any[] = [1, true, "free"]; //any로 다루고 있기 때문에 index 1번째 요소가 boolean 타입이지만 number 타입으로 재할당할 수 있습니다. list[1] = 100;
TypeScript의 함수
JS와 마찬가지로 기명함수와 화살표 함수 등으로 만들 수 있음
//named function function add(x, y){ return x + y; } //arrow function let add = (x, y) => { return x + y; }(JS에서의 함수 작성)
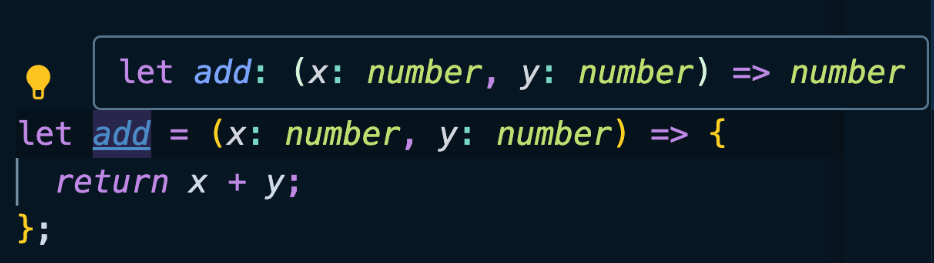
//named function function add(x: number, y: number) { return x + y; } //arrow function let add = (x: number, y: number) => { return x + y; }(TypeScript에서 함수작성) 매개변수의 타입과 리턴값을 명시해야함. 매개변수 타입을 작성, 리턴값의 타입을 괄호 뒤 작성
반환되는 타입은 타입추론 이용하여 생략 가능

➡️ 타입 추론 : 리턴값을 작성하지 않아도 TypeScript 컴파일이 스스로 판단해서 타입을 넣어줌
만약 함수에 리턴값이 없으면 void를 사용하여 작성할 수 있음
let printAnswer = (): void => { console.log("YES"); }매개변수에 맞춰서 전달인자를 전달해야함
let greeting = (firstName: string, lastName: string): string => { return `hello, ${firstName} ${lastName}`; } //에러가 납니다. greeting('coding'); //정상적으로 작동합니다. greeting('coding', 'kim'); //너무 많은 매개변수를 보내 에러가 납니다. greeting('coding', 'kim', 'hacker');전달인자를 전달하지 않았거나 undefined를 전달했을 때 할당될 매개변수의 값을 정해놓을 수 있음. JS에서 default parameter와 같은 동작을 함. 뒤의 인자로 undefined를 보내도 "hello, coding kim"으로 반환함.
let greeting = (firstName: string, lastName: string ="kim"): string => { return `hello, ${firstName} ${lastName}`; } //정상적으로 작동합니다. greeting('coding'); //정상적으로 작동합니다. greeting('coding', undefined); //너무 많은 매개변수를 보내 에러가 납니다. greeting('coding', 'kim', 'hacker');또는 선택적 매개변수로 할 때 매개변수 이름 끝에 물음표(?)를 붙일 수 있음
let greeting = (firstName: string, lastName?: string): string => { return `hello, ${firstName} ${lastName}`; }
TypeScript의 연산자 활용 타입
연산자를 이용해 타입을 정할 수 있는데 JS에서 || (OR) 연산자나 && (AND)와 같은 연산자를 이용하여 만들 수 있음. | 연산자를 이용한 타입을 유니온(Union) 타입이라 하며, & 연산자를 이용한 타입은 인터섹션(Intersection) 타입이라 함
유니온(Union) 타입
➡️ 둘 이상 타입을 합쳐서 만든 타입. | 연산자를 이용해 JS에서의 || (OR) 연산자와 같은 것
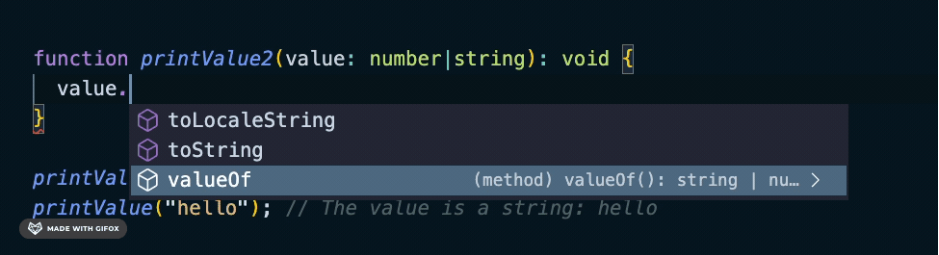
function printValue(value: number|string): void { if (typeof value === "number") { console.log(`The value is a number: ${value}`); } else { console.log(`The value is a string: ${value}`); } } printValue(10); // The value is a number: 10 printValue("hello"); // The value is a string: hellotypeof 연산자를 사용하여 검사후 해당 값이 숫자인지 문자열인지 다른 로그를 출력함. 다양한 타입의 값을 처리할 때 유용
- 타입을 추론할 수 있어 API를 쉽게 자동완성으로 얻어낼 수 있음 (any 타입을 사용하면 타입을 추론할 수 없어 자동완성 기능 x)

- 가독성을 높일 수 있음. 선언된 변수인 문자, 숫자, 불리언 타입 중 하나의 값을 가질 수 있어 명시적으로 표시되어 코드를 이해하기 쉬움
let value: string | number | boolean;※ 유의해야 할 점 : 유니온에 있는 모든 타입에 공통인 멤버들에만 접근할 수 있기 때문에 유의 (나머지 프로퍼티에도 접근하려면 타입가드를 사용)
→ 타입 가드 : TypeScript에서 타입을 보호하기 위해 사용되는 기능 중 하나. 특정 코드 블록에서 타입의 범위를 제한해 코드 블록 안에서 타입 안정성을 보장함
interface Developer { name: string; skill: string; } interface Person { name: string; age: number; }function askSomeone(someone: Developer | Person) { // in 연산자 : 타입스크립트에서 객체의 속성이 존재하는지를 체크하는 연산자 // in 연산자는 객체의 속성 이름과 함께 사용하여 해당 속성이 객체 내에 존재하는지 여부를 검사 if ('skill' in someone) { console.log(someone.skill); } if ('age' in someone) { console.log(someone.age); } }in 연산자로 객체의 프로퍼티 이름이랑 사용되며 객체 내에 존재하는지 여부를 검사함
인터섹션(Intersection) 타입
➡️ 둘 이상 타입을 결합하여 새로운 타입을 만듦. & 연산자 사용
interface Developer { name: string; skill: string; } interface Person { name: string; age: number; } type User = Developer & Person;User는 Developer, Person 각각 정의된 속성을 모두 받게 됨. 하나의 단일 타입으로 표현되기 때문에 타입가드 필요x
function askSomeone(someone: Developer & Person) { console.log(someone.age); console.log(someone.name); console.log(someone.skill); }askSomeone 함수는 전부 접근할 수 있음.
'FE' 카테고리의 다른 글
과제2. Proxy를 설정해 HTTP 통신하기 (0) 2023.08.02 Component Library (0) 2023.07.23 React Custom Component (0) 2023.07.20 [React] 심화 (0) 2023.07.19 [React] 심화 (0) 2023.07.18